29.09.2025 à 07:42
Khrys’presso du lundi 29 septembre 2025
Comme chaque lundi, un coup d’œil dans le rétroviseur pour découvrir les informations que vous avez peut-être ratées la semaine dernière.
Tous les liens listés ci-dessous sont a priori accessibles librement. Si ce n’est pas le cas, pensez à activer votre bloqueur de javascript favori ou à passer en “mode lecture” (Firefox) ;-) Chinese-origin tech workers are abandoning the American dream and returning home, where state-led incentives and ambition are plentiful. Carried by a band of pirates that stand up to corrupt and repressive rulers, the meaning of the One Piece flag has resonated across Asia Des centaines de missiles et de drones ont frappé plusieurs villes dans la nuit de samedi à dimanche S’appuyant sur l’effet de ras-le-bol des utilisateurs lorsqu’ils doivent cliquer sur les bannières de signalement de cookies, l’Europe prévoit de revoir sa directive e-Privacy sur le sujet. Deux possibilités envisagées : introduire plus d’exceptions sur l’obligation de signalement ou mettre en place un système de validation central. In a major vote planned for 13 or 14 October, EU governments will decide whether to endorse or reject a mass surveillance, encryption-breaking and anonymity-ending law : the EU CSA Regulation. However, there remain many democratic checks-and-balances in the EU lawmaking system that mean we still have a strong chance to stop measures that would amount to Chat Control. Le locataire de la Maison Blanche avait assuré que le Britannique, musulman pratiquant et fils d’immigrés pakistanais, était un « terrible, terrible maire » avec pour projet de « passer à la charia ».Au micro de Sky News, Sadiq Khan a jugé […] que Donald Trump « a démontré qu’il est raciste, sexiste, misogyne et islamophobe ». Donald Trump said he was the victim of “sabotage” after an escalator at the United Nations stopped working the moment that he and his wife Melania stepped on, forcing the President to walk up one flight of steps. Newly released data shows Customs and Border Protection funneled the DNA of nearly 2,000 US citizens—some as young as 14—into an FBI crime database, raising alarms about oversight and legality. Multiple whistleblowers alleged that DOGE uploaded a highly sensitive Social Security Administration (SSA) database to an unmonitored cloud environmen […] The staff report describes an investigation into DOGE activities at three agencies, including a site visit at the General Services Administration (GSA) in which DOGE officials appeared to be hiding certain areas from view. The Supreme Court said Monday it will consider expanding President Donald Trump’s power to shape independent agencies by overturning a nearly century-old decision limiting when presidents can fire board members. « Je n’ai pas peur, a-t-il rétorqué face caméra. La peur est l’arme des tyrans. Ma famille et moi savons depuis des années ce qu’il en coûte de s’opposer à Donald Trump. » Le président des États-Unis menace de retirer toutes les villes du Mondial qui ne seraient pas sûres à son goût. En clair : celles tenues par ses opposants démocrates qui pourraient se voir retirer les matchs qui y étaient prévus. Le traditionnel monologue d’ouverture du présentateur américain vedette était particulièrement attendu. Trois plaques commémoratives accompagnent les deux hommes en bronze. « Nous célébrons le lien durable entre le président Donald J. Trump et son “ami le plus proche” Jeffrey Epstein » […]Des extraits d’une carte d’anniversaire que Donald Trump aurait adressée à Jeffrey Epstein sont également mentionnés. When the bar is set at suggesting that people inject bleach into their veins, it’s hard to reach a new low. But in a deranged press event on autism Monday evening, President Trump seemed to go for it—sharing “rumors” and his “strong feelings” not just on Tylenol but also his bonkers views on childhood vaccines. a coalition of 50+ scientific and medical organizations is firing back, issuing a letter to the US Congress expressing grave concerns over the order’s provisions and urging Congress to protect the integrity of what has long been an independent, merit-based, peer-review system for awarding federal grants. It now costs $5 million over a lifetime to fund eight key components of the American dream, including homeownership and raising children, according to a new analysis from Investopedia. Moving into an RV may seem like a way to save money, but it can come with unexpected costs and trap families in a cycle of debt. Les minéraux de la transition énergétique, extraits dans les pays du Sud, sont accaparés par les ultrariches occidentaux, dénonce Oxfam dans un rapport. Une pratique qui renforce des schémas coloniaux destructeurs. Study finds microgrids with wind, solar, and batteries can be built years sooner and at lower cost than SMRs Scientists call for renewed global effort to curb fossil fuels as seven of nine planetary boundaries now transgressed Voir aussi « L’océan est en train de s’acidifier » : le terre franchit sa septième « limite planétaire » sur neuf (humanite.fr) Lunar minerals generate the rust mineral haematite when bombarded with high-energy oxygen particles, experiments show. President Javier Milei pitched Argentina as an AI hub, but the few jobs and research opportunities are not enough to keep engineers at home. On Tuesday, OpenAI, Oracle, and SoftBank announced plans for five new US AI data center sites for Stargate, their joint AI infrastructure project, bringing the platform to nearly 7 gigawatts of planned capacity and over $400 billion in investment over the next three years. Brazil’s overburdened courts and lawyers are adopting artificial intelligence. But experts wonder whether it serves justice.“We note that the use of AI, in the end, rather than diminishing litigation, is increasing it” YouTube has a new Labs program, allowing listeners to “discover the next generation of YouTube.” In case you were wondering, that generation is apparently all about AI. Mozilla is introducing Google Lens-powered visual search to Firefox desktop, enabling users to right-click images for contextual searches in an opt-in feature that prioritizes privacy. This partnership aims to boost engagement amid AI-driven browser innovations, though it raises questions about Google dependency and competitive dynamics. 158 entreprises sont liées au développement des colonies israéliennes dans les territoires palestiniens. Ces entreprises sont pour la plupart basées à Israël mais d’autres sont situées en Europe et même en France Des centaines de milliers de personnes ont défilé dans toute l’Italie le 22 septembre, bloquant les autoroutes et les ports dans l’une des plus grandes mobilisations de ces dernières décennies, marquant le retour d’une voix collective contre la guerre et le commerce des armes avec Israël. « Nous devons répondre par les mots, nous devons répondre en sortant dans la rue, nous devons répondre par les armes », a dit Gustavo Petro, lors d’une manifestation pro-palestinienne à New York. Shadi*, un militant palestinien au sein d’Urgence Palestine, réagit à la reconnaissance de la Palestine par Emmanuel Macron, qu’il considère comme « une attaque contre l’autodétermination des Palestiniens ». Il rappelle la lutte menée depuis le 7-Octobre par la diaspora palestinienne en France, dans un contexte de complicité française au génocide et de répression étatique. Pour l’activiste et chercheur Naji El Khatib, la reconnaissance d’un État palestinien par la France relève avant tout du marketing politique. Il rappelle que la colonisation progresse, avec la complicité matérielle de la France. Pour contester la suspension des évacuations vers la France, les avocat·es de Palestinien·nes bloqué·es à Gaza, soutenu·es par des associations, ont décidé de saisir en urgence le Conseil d’État. Emmanuel Macron, Sébastien Lecornu et Jean-Noël Barrot ont été interpellés par des responsables de gauche, mais aussi par les avocat·es des Français·es présent·es à bord. Prune Missoffe est à bord du Spectre, l’un des 51 bateaux que compte la Global Sumud Flotilla. Son embarcation fait partie de celles qui ont été visées par une attaque sans précédent de la part d’Israël, dans la nuit du 23 au 24 septembre. Depuis l’Assemblée générale des Nations unies, le premier ministre israélien a pu s’exprimer malgré son mandat d’arrêt international et le génocide dans l’enclave palestinienne. Malgré les protestations, il a tenu un discours guerrier au nom de la lutte contre le mal. Avec de moins en moins de médecins pratiquant l’IVG, la droite italienne et Meloni au pouvoir peuvent s’appuyer sur une loi de 1978 dont la rédaction encourage toutes les restrictions possibles. Donald Trump fait une nouvelle fois fi des doutes des scientifiques. Le président américain a fortement déconseillé, lundi 22 septembre, le paracétamol aux femmes enceintes, l’associant à un risque d’autisme élevé pour les enfants en dépit d’avis contraires des médecins, avant de jeter un discrédit infondé sur les vaccins. Les corps de Morena Verdi et Brenda del Castillo, deux cousines âgées de 20 ans, et de Lara Gutiérrez, 15 ans, ont été retrouvés mercredi […]elles ont été piégées, croyant se rendre à une fête, et ont subi avant d’être tuées une séance de torture qu’auraient vue en direct 45 personnes membres d’un compte fermé de réseaux sociaux. Les autorités cubaines ont annoncé la mort de la poétesse, écrivaine et militante du Black Panther Party à l’âge de 78 ans. Accusée sans preuves du meurtre d’un policier en 1973, elle avait fui une peine de réclusion à perpétuité pour trouver refuge à Cuba, où elle vivait depuis plus de 40 ans. Elle aura été une figure de proue dans la lutte contre le sida. Une pasionaria de la cause gay. Et une féministe absolue. Le déficit de la France a atteint en juin le niveau record de 115,6 % du PIB, indique l’Insee, et se place à la troisième place des pays européens les plus endettés.[…] À l’arrivée au pouvoir d’Emmanuel Macron, avant la pluie de cadeaux fiscaux aux plus riches, elle représentait 101,2 % du PIB D’après les informations du Monde — que n’ont pour l’instant confirmé ni le ministère des Transports, ni la SNCF —, les trains de nuit Paris-Berlin et Paris-Vienne vivent leurs dernières heures, victimes des coupes budgétaires et de l’arrêt des aides financières du ministère. Ces deux liaisons, empruntées par environ 60 000 passagers en 2024, devraient s’arrêter le 12 décembre. L’établissement, propriété du groupe LVMH (également propriétaire du groupe Les Echos-Le Parisien), n’en prévient alors pas ses salarié·es, qui découvrent le dispositif quelques semaines plus tard. Une étude révèle la présence de « polluants éternels » dans les filtres d’aération d’écoles à côté de l’incinérateur de déchets d’Ivry-sur-Seine, près de Paris. Les rejets toxiques de la structure sont dénoncés depuis des années. La Cour des comptes a publié son diagnostic sur EDF et son constat est implacable : l’entreprise, redevenue propriété à 100 % de l’État en 2023, n’a plus les moyens de ses ambitions. Son modèle est miné par une exposition excessive aux aléas nucléaires, des objectifs d’investissement hors de portée et un mécanisme de régulation bricolé, qui socialise les risques tout en promettant des miracles (mirages ?) industriels. C’était la goutte de trop pour l’État. La préfecture de la Haute-Savoie a annoncé le 24 septembre ne pas faire appel de la décision du tribunal administratif de Grenoble d’interdire la construction d’une nouvelle retenue collinaire à La Clusaz. Près de 100 000 alouettes seront sauvées de la chasse cet automne. Dans une ordonnance rendue le 24 septembre, le Conseil d’État a suspendu l’arrêté ministériel du 28 août autorisant la capture de 98 702 alouettes des champs à l’aide de pantes (filets horizontaux) dans les départements de la Gironde, des Landes, du Lot-et-Garonne et des Pyrénées-Atlantiques. Le syndicat agricole productiviste prévoit des actions le 26 septembre notamment contre les accords de libre-échange. Ce, alors que les dirigeants de la FNSEA se sont largement enrichis… grâce à ce système. Avec la neutralisation, les stéréotypes influencent fortement l’interprétation. Par exemple, les sujets ont tendance à répondre qu’un poste en ingénierie vise plutôt des hommes et un poste dans les soins de beauté plutôt des femmes. En revanche, avec la féminisation, cet effet est atténué, permettant des associations non stéréotypées Désormais, elles sont cinq ! Cinq femmes qui n’hésitent pas à se revendiquer « féministes » et à le dire ensemble, dans une tribune récente accusant le projet de budget de « sexisme ». La moitié des syndicats français – CGT, CFDT, FSU, Solidaires – sont, au plan national, dirigés aujourd’hui par des femmes. […] Une évolution qui a aussi conduit leurs camarades masculins (pas tous hélas !) à cesser de les considérer comme subalternes et admettre qu’elles sont leurs égales dans le travail, dans la vie, dans le syndicalisme. Égales au point de pouvoir exercer la fonction de numéro un de leur organisation, au point d’être ressenties, par eux, comme représentant aussi les hommes du syndicat, ce qui, dans une société marquée par le patriarcat, reste le plus difficile. L’ONG Choisir la cause des femmes a rassemblé dans un livre des lettres envoyées, au début des années 1970, par des femmes désespérées à un professeur de médecine pro-IVG, afin de lui demander de l’aide. […] « Ce qu’on lit à travers ces lettres, c’est ce qu’il se passe actuellement dans certains pays européens comme la Pologne, la Hongrie ou l’Italie. Ce sont les mêmes implorations pour obtenir un avortement “illégal”. La seule différence, c’est qu’aujourd’hui elles sont écrites par textos. » Alors que l’État d’Israël poursuit sans relâche le génocide des Palestiniens, on se prend naïvement à espérer, chaque jour, un sursaut de la part des grands médias français. Mais chaque jour, l’éditocratie (ré)invente mille et une manières d’aggraver son cas. (Nouveau) naufrage sur Franceinfo. Dans son « projet robuste » pour les dépenses publiques 2026, Sébastien Lecornu prévoit de ramener le déficit public à 4,7 % du PIB, contre 4,6 % pour son prédécesseur palois. Soit la même purge budgétaire, moins la suppression des deux jours fériés déjà annoncée il y a quinze jours. L’ancien Garde des Sceaux dénonce des atteintes à l’indépendance de la justice et « l’instrumentalisation » du Conseil constitutionnel. Le chef de l’État a choisi l’actuel président de la RATP, Jean Castex, pour prendre la tête du groupe ferroviaire public SNCF. L’ex Premier ministre arrive dans un groupe vertueux sur le plan financier mais en proie à de fortes tensions sociales liées à l’ouverture à la concurrence. Sébastien Lecornu serait sur le point de publier un décret instaurant un moratoire sur les énergies renouvelables. Réclamé par le RN, ce gel des financements porterait un coup très dur à une filière déjà fragilisée. Avec le choix de sa nouvelle porte-parole, le Parti socialiste démontre sa perméabilité à la feuille de route des techno-fascistes outre-Atlantique À l’image de huit autres accusés, Nicolas Sarkozy a été déclaré coupable de délits lui étant reprochés concernant le financement de sa campagne de 2007. Il est le premier président de la République être condamné à une peine de prison ferme. dans le sillage de la décision rendue dans l’affaire des assistants parlementaires du Front national, cette condamnation est aussi l’occasion, pour une large fraction des classes dirigeantes, de relancer le procès du supposé « gouvernement des juges ». Si la droite passe son temps à dire que la prison en France c’est l’hôtel, alors que les conditions de détention sont tout simplement épouvantables, c’est peut être finalement parce que les cellules des politiciens de droite, ressemblent, elles, réellement à des chambres d’hôtel Ibis […] dans des quartiers spéciaux (surnommés “quartiers VIP”). Affaire Bygmalion (qui arrive en cassation le 8 octobre prochain), attribution du Mondial au Qatar… l’ancien président a été cité, mis en cause voire déjà condamné dans de nombreuses procédures. « Abonette-vous » « Le patron voyou doit être traité comme un voyou. C’est encore pire d’être un voyou d’en haut de l’échelle », écrivait-il sur Twitter en 2012. Je n’ai plus honte de dire que j’ai ri et sauté de joie en voyant Sarkozy condamné et que j’ai levé mon verre à la mort de Jean-Marie Le Pen. Certains m’ont dit que c’était cruel. Je leur ai répondu que c’était une respiration. Schadenfreude. Une joie obscure de voir des intouchables enfin trébucher. Une sanction « d’une sévérité incroyable », résume le collectif Dernière rénovation (DR). Le tribunal judiciaire de Paris a condamné, le 23 septembre, Rachel, 23 ans, à six mois de prison ferme. Son tort ? Avoir aspergé de peinture orange l’hôtel de Matignon, le 8 novembre 2023, dans le cadre de la campagne de DR, qui réclamait des mesures d’ampleur pour la rénovation énergétique. Un rapport publié ce 25 septembre 2025 par l’Observatoire pour la protection des défenseur-e-s des droits humains (un programme conjoint de la FIDH et de l’Organisation mondiale contre la torture – OMCT), avec la LDH (Ligue des droits de l’Homme), dresse un constat sévère : les libertés publiques connaissent une régression profonde et structurelle en France. Narratifs hostiles, dissolutions administratives et répression policière, réductions des financements publics, harcèlement et violences à l’encontre des défenseur·es des droits humains, marquent le rétrécissement de l’espace civique. Grâce aux profits générés par la Smartbox, Pierre-Édouard Stérin s’est construit un petit empire financier réunissant des start-ups, des parcs de loisirs, des chaînes de restaurants ou encore des PME de la filière nucléaire. Un empire où logique économique et projet politique sont de plus en plus entremêlés. L’Observatoire des multinationales a reconstitué l’organigramme des sociétés contrôlées par le milliardaire d’extrême droite. « La Dame de pierre », « Murmures de la cité »… Ces spectacles narrent un récit simplifié de l’histoire de France et colportent un message identitaire. Ils sont mis en scène grâce à des soutiens politiquement marqués, dont Pierre-Édouard Stérin. Une carte interactive vous permet de savoir si votre ville est menacée par une poussée électorale du RN et de ses alliés lors des municipales à venir. 52 villes de plus de 20 000 habitants (sur 500) sont particulièrement vulnérables. C’est la délétère routine qui, depuis plusieurs mois, constituerait le quotidien des agents, dont la majorité (actuellement environ 9 grévistes sur les 15 agents du musée) sont en grève quasi continue depuis octobre 2024, pour réclamer des renforts et la pérennisation des contrats précaires Une violente agression a eu lieu à Brest dans la nuit du samedi 20 au dimanche 21 septembre. Une vingtaine d’individus cagoulés liés à l’extrême droite ont attaqué un petit bistrot, armés de battes de baseball. Pendant de longues minutes, ils ont envoyé des projectiles sur les clients attablés en terrasse et les ont roués de coups. Trois personnes ont été blessées, dont une hospitalisée. « Comme on ne peut plus s’exprimer dans l’espace public, on a décidé de le faire dans l’espace privé. Le fait d’avoir été invisibilisés nous a motivés à garder cet espace pour que l’on puisse nous voir. » Plus de cinquante marches des résistances sont prévues dans toute la France le dimanche 28 septembre à l’appel de 230 organisations, mouvements et syndicats Blocages, sabotages, manifestations, assemblées générales… Avec le mouvement « Bloquons tout », le répertoire contestataire s’enrichit et déborde du seul cadre syndical. Il y a quelque chose de profondément vain à nous souhaiter la bonne année alors même que nous assistons impuissant•es depuis près de deux ans à la destruction méthodique du peuple palestinien par l’armée génocidaire de l’État qui se dit celui du peuple juif, et que beaucoup des nôtres reconnaissent malheureusement comme tel. D’abord, on a informatisé. Dans les années 1980, en France et ailleurs, l’alignement du public sur le privé conduit à doter les fonctionnaires de micro-ordinateurs qui contribuent à mesurer leur productivité. Depuis les années 2000, on numérise. En principe au bénéfice de la qualité du service public rendu à l’usager ; en réalité pour abaisser son coût. Contrairement à ce que prétendent leurs tenants, la numérisation comme la « dématérialisation » visent surtout à réaliser des économies. Ou à lutter contre la fraude, avec pour corollaire une complexification des démarches, en particulier de celles exigées des plus précaires. Beaucoup ont perçu Trump comme un démagogue isolé, un « fou dangereux ». À mon sens, on a manqué de vigilance sur les idées qu’il portait réellement. Prenez Peter Thiel, l’un de ses soutiens les plus proches, cofondateur de PayPal. Il écrivait déjà il y a vingt ans : « Je suis arrivé à la conviction que la liberté est incompatible avec la démocratie. » Il parle bien sûr de la liberté d’entreprendre, de commercer, d’accumuler du capital – pas de liberté politique. Peter Thiel travaille avec minutie son image. […] En cette rentrée, il a décidé de lancer un nouveau format à San Francisco : un séminaire sur inscription, en présentiel uniquement et totalement fermé — avec une règle très stricte de confidentialité : rien ne doit être enregistré ni en sortir.Le thème choisi est celui de presque toutes ses interventions depuis deux ans : l’Antéchrist. Dans les romans policiers en français des années 1950-1970, écrits presqu’exclusivement par des hommes, les mots « gifle » et « gifler » ont souvent pour victimes des femmes qu’il s’agit de faire taire pour asseoir la domination masculine, comme le montre une étude linguistique. Aux États-Unis, baisse du taux de natalité et réduction de l’écart salarial entre hommes et femmes ne sont pas simplement concomitantes. Elles sont liées. À propos d’Isabelle Guérin, Santosh Kumar & G. Venkatasubramanian, The indebted woman. Kinship, sexuality and capitalism, StandfordLoin de la figure du banquier et du trader souvent mise en avant, ce sont des femmes pauvres qui, en gérant les dettes domestiques, sont des piliers du capitalisme financier dans les Nords comme les Suds. Elles incarnent une éthique du devoir, de la redevabilité et de la culpabilité. À partir du Moyen Âge, l’éducation des filles fait l’objet d’une grande attention dans la noblesse et, dans une moindre mesure, les milieux bourgeois. Christine used her pen to make a living at the French court, but even more pointedly, she used it to argue the value of educated women. C’est l’une des plus grandes inflorescences du monde et sa floraison a tout d’un spectacle macabre. Celle-ci, qui n’a lieu qu’une fois tous les sept à dix ans, ne dure que deux nuits et libère un parfum pestilentiel digne d’une carcasse en décomposition. Derrière cette puanteur insoutenable se cache en fait une stratégie de pollinisation sophistiquée À la date du tournage de cette chronique, la France a été sans gouvernement de plein exercice pendant 106 jours lors du second quinquennat Macron. C’est trois mois et demi où il ne se passe rien alors que Gaza se meurt et que la planète brûle. Les plantes utilisent les odeurs pour se défendre contre les insectes nuisibles et les scientifiques cherchent à exploiter ces messages invisibles pour développer de nouvelles méthodes de protection des cultures plus respectueuses de l’environnement. Du 2 au 16 octobre, tous les mardis et jeudis, le cinéma Les 5 Caumartin à Paris accueille la 23e édition du festival de cinéma documentaire d’Attac. Au programme, des films et des débats pour comprendre le monde et ne pas baisser les bras. À l’heure où la fin du support de Windows 10 nous rappelle notre dépendance technologique et nous oblige à faire des choix, un collectif enseignant issu de la forge des communs numériques éducatifs invite les établissements scolaires et les collectivités qui les accompagnent à s’engager progressivement vers un Numérique qui soit davantage Inclusif, Responsable et Durable, en rejoignant la « démarche NIRD ». Marre des appels indésirables ? Un développeur français vous propose de bloquer plus de 16 millions de numéros sur iOS et Android. Retrouvez les revues de web précédentes dans la catégorie Libre Veille du Framablog. Les articles, commentaires et autres images qui composent ces « Khrys’presso » n’engagent que moi (Khrys). Texte intégral 9136 mots
Brave New World



Spécial IA

Spécial Palestine et Israël

Spécial femmes dans le monde
RIP
Spécial France

Spécial femmes en France
Spécial médias et pouvoir

Spécial emmerdeurs irresponsables gérant comme des pieds (et à la néolibérale)

Spécial Sarko bientôt en prison


Spécial recul des droits et libertés, violences policières, montée de l’extrême-droite…


Spécial résistances
Spécial outils de résistance
Spécial GAFAM et cie
Les autres lectures de la semaine
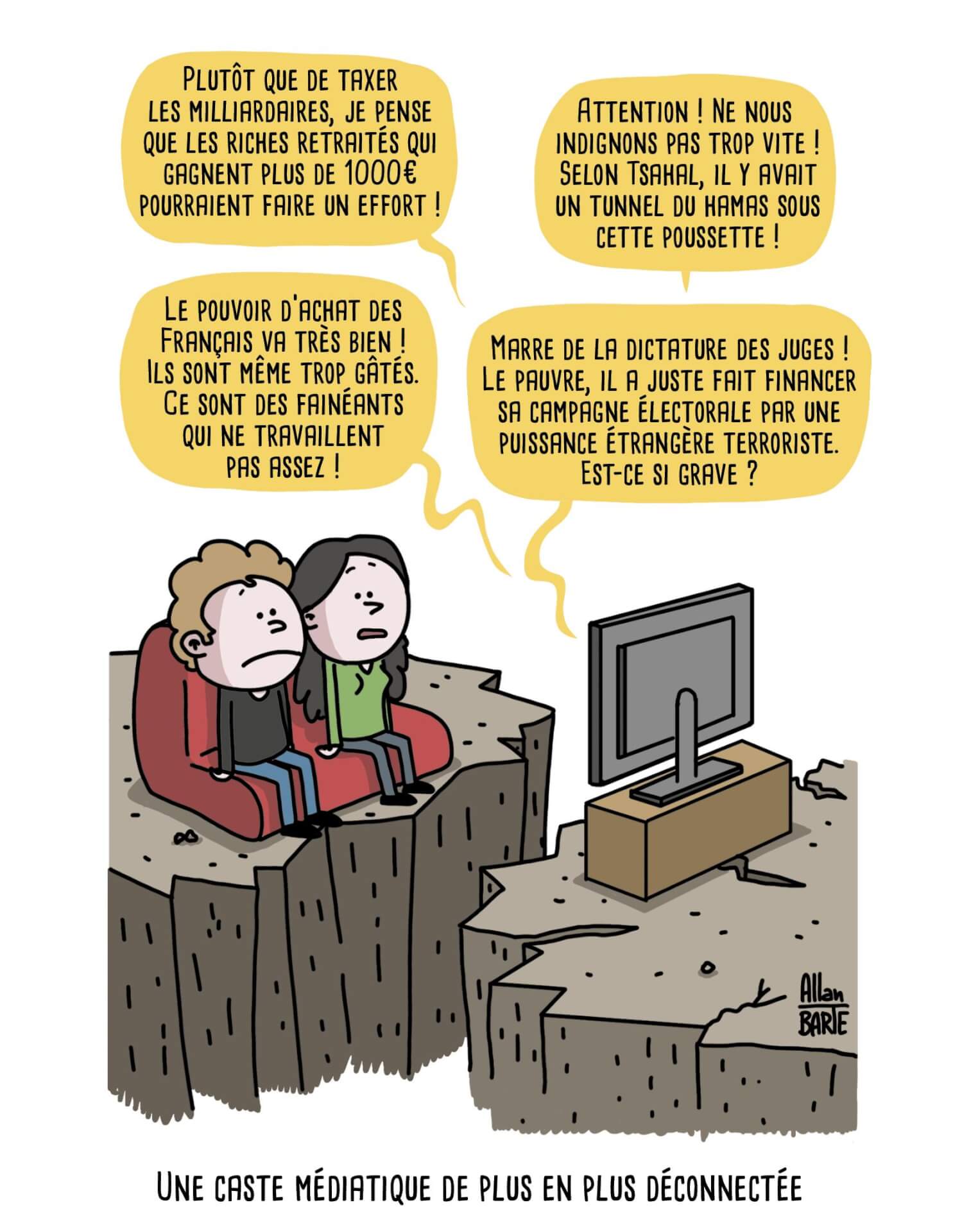
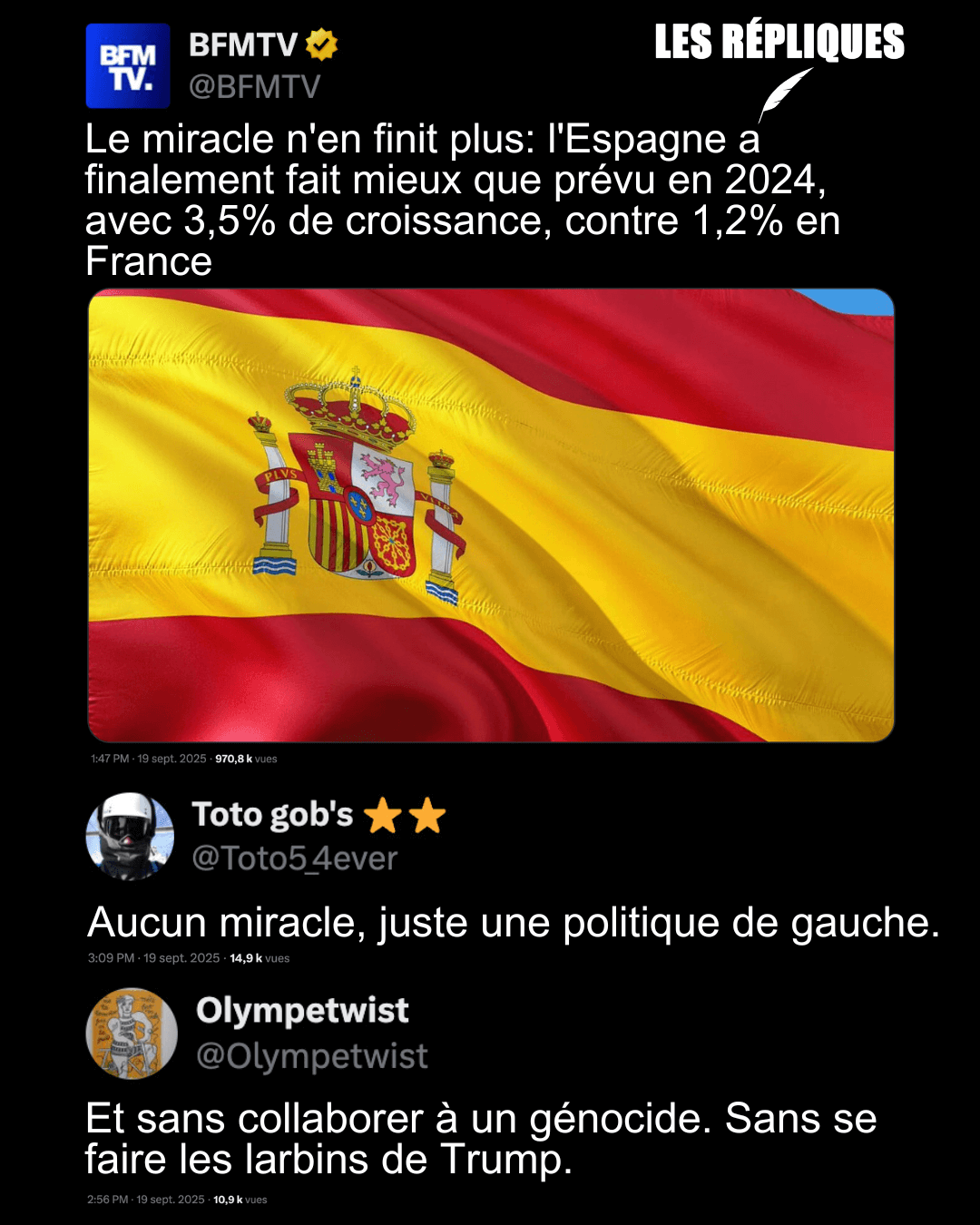
Les BDs/graphiques/photos de la semaine
Les vidéos/podcasts de la semaine
Les trucs chouettes de la semaine
23.09.2025 à 09:00
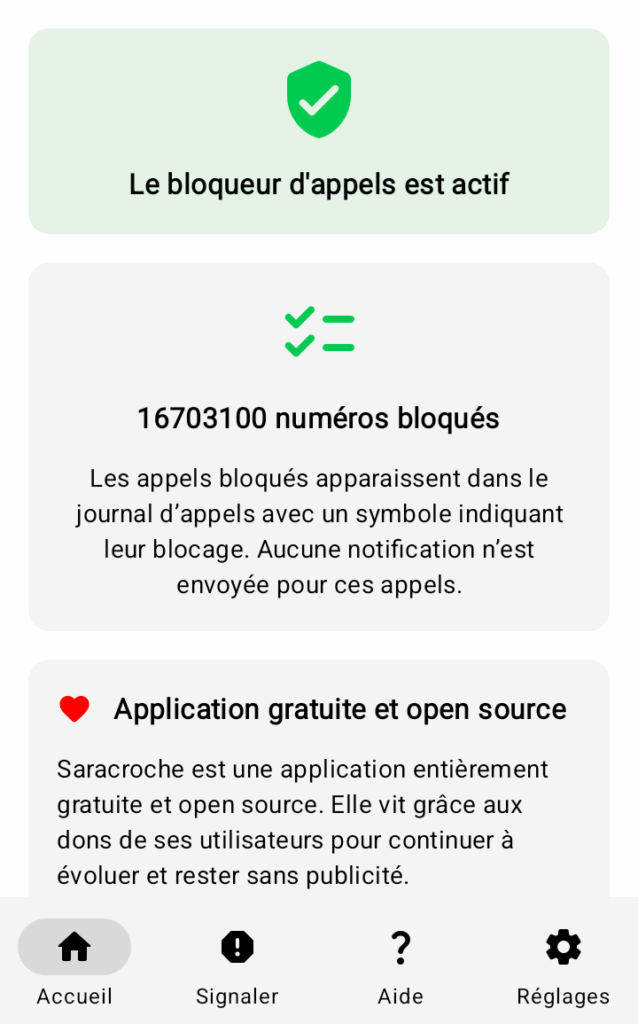
Marre des appels indésirables ? Un développeur français vous propose de bloquer plus de 16 millions de numéros sur iOS et Android.
Salut Camille ! Peux-tu nous dire qui tu es ? Je m’appelle Camille Bouvat, je suis développeur depuis bientôt 18 ans et freelance depuis 13 ans, spécialisé dans le PHP avec Laravel. Je travaille avec différents types de clients, petites et grandes entreprises. J’aime diversifier mes compétences avec de l’administration système, de l’UX/UI, de l’accessibilité et aussi dernièrement du développement mobile natif. J’ai eu beaucoup d’expériences différentes que ce soit en entreprise, en tant qu’indépendant et entrepreneur ou même en tant que formateur. Pour bloquer les appels indésirables, nous avons l’habitude de recommander Yet Another Spam Blocker (voir sur Framalibre ou chez Grisebouille), qui est sous licence AGPL et plutôt efficace. Pourquoi avoir créé une autre application de ton côté ? Étant utilisateur iOS, cette application n’est pas disponible sur cette plateforme et je ne connaissais pas cette application. J’ai cherché simplement sur l’App Store et j’ai trouvé quelques applications que j’ai testées et utilisées. Mais souvent soit elle était payante, soit gratuite mais avec une liste de blocage assez limité ou encore une interface pas très intuitive. Donc un dimanche après-midi, je me suis dit « tiens, code un prototype pour bloquer les appels », vers 20h j’avais le prototype fonctionnel. Après quelques peaufinements, je publie l’application sur l’App Store le lundi suivant. Puis, j’ai voulu pousser le bouchon plus loin en allant chercher des informations dans les données open-data de l’ARCEP, pour commencer à bloquer tous les préfixes des opérateurs sources de SPAM. La majorité des applications ne bloque que 12,5 millions de numéros qui correspondent aux numéros dédié au démarchage. Actuellement, Saracroche bloque plus de 16 millions de numéros et et la liste va encore grossir au fur et à mesure des signalements faits dans l’application. Je voulais aussi une application qui respecte au maximum la vie privée, en demandant le minimum de permissions, et qui limite au maximum les échanges avec un serveur. T’as l’air d’un bon gars sur ta photo de profil, qu’est-ce qui t’a pris de t’agacer comme ça ? Merci ☺️, mais comme tout le monde, je reçois des appels indésirables à titre personnel et encore plus quand on est indépendant. Donc je me suis lancé dans ce projet et c’était un défi pour moi, étant développeur web et pas mobile. J’ai voulu faire du natif avec Swift et Swift UI, pour faire une application légère et performante. Il y a très peu de paramètres, dans Saracroche. C’est limite frustrant pour des geeks. Il n’y a rien à ajouter ? Mon but aussi est de proposer une application simple, pour le plus grand nombre avec peu de réglages en apparence. Je souhaite rajouter des fonctionnalités plus avancées, mais elles ne seront pas accessibles directement. Je veux une UX réussie pour le plus grand nombre d’entre nous pas uniquement pour les geeks, car les appels et SMS indésirables sont un fléau et tout le monde doit pouvoir un moyen de s’en protéger. Proposer une interface de qualité par expérience, c’est du travail. Quand on est développeur, on a tendance à mettre toutes les fonctionnalités au même niveau mais il faut savoir hiérarchiser, avoir une vraie réflexion sur l’interface, se poser les bonnes questions, et se montrer empathique sur les besoins premiers des utilisateurs. Ce que je souhaiterais rajouter : Il y a des choses que je vais pouvoir faire sur Android que je ne pourrais pas proposer sur iOS. Les deux plateformes sont très différentes sur leur gestion d’appels et SMS. L’app est disponible directement dans les magasins d’applications, pour iOS et Android, c’est bien ça ? Oui, elle est disponible sur les plus gros stores. Elle est aussi disponible pour ceux sur Android via Obtainium et un jour sur F-Droid. Cela demande de faire une build reproductible. Je me suis penché dessus, mais cela va demander du temps. Est-ce que tu as besoin d’un coup de main ? Pour traduire, soutenir, tester, c’est le moment de demander, on a un petit lectorat de libristes. J’aurais besoin d’aide pour tester. Par exemple, en ce moment, je travaille sur une version iOS qui se met à jour en arrière-plan et iOS a un certain nombre de limitations, donc je souhaiterais avoir des retours sur le fonctionnement. Tu as prévu de développer d’autres applis d’utilité publique, ou bien ? J’ai plusieurs idées, une application de recette couplée avec la base de données du Ciqual de l’ANSES pour aider à manger plus équilibré, moins de viande, et avoir le décompte des macronutriments. Une application pour aider les associations à gérer leurs membres avec un accent particulier sur l’expérience utilisateur. Nous vous invitons à tester Saracroche, une app encore jeune, et à nous faire des retours dans les commentaires ou directement auprès de Camille via son site. Saracroche n’a pas encore de notice dans Framalibre, notre annuaire de logiciels libres contributifs, je dis ça je dis rien. Texte intégral 1619 mots
Au départ, je ne voulais faire l’application que pour iPhone mais j’ai reçu beaucoup de demandes pour la porter sur Android, ce que j’ai finit par faire au début du mois d’août. Cela m’a pris un peu plus de deux jours et demi de travail, tout en sachant que l’application Android est écrite dans un autre langage (Kotlin et Jetpack Compose). Après la publication le 15 août, elle a rencontré un succès assez rapide, avec déjà 5 000 installations.
Je souhaite collaborer avec le service 33700. Je les ai contactés, mais malheureusement, je n’ai encore reçu aucune réponse.
J’ai toujours besoin des signalements pour faire grossir la base de données et améliorer le blocage.
L’application est jeune, elle n’a que 5 mois sur iOS et même pas 1 mois sur Android, donc il y a encore beaucoup de travail, ne serait-ce que pour la traduire, rajouter des fonctionnalités… je n’en suis qu’au début !
J’ai toujours des idées, voire trop ! Mais Saracroche m’a donné encore plus envie de créer et d’être un contributeur open source.Pour aller plus loin
22.09.2025 à 07:42
Khrys’presso du lundi 22 septembre 2025
Comme chaque lundi, un coup d’œil dans le rétroviseur pour découvrir les informations que vous avez peut-être ratées la semaine dernière.
Tous les liens listés ci-dessous sont a priori accessibles librement. Si ce n’est pas le cas, pensez à activer votre bloqueur de javascript favori ou à passer en “mode lecture” (Firefox) ;-) Dans plusieurs pays d’Asie, les jeunes se soulèvent. Après la révolution au Bangladesh l’an dernier, des mouvements ont lieu au Népal et en Indonésie. Des médias indépendants du monde entier s’intéressent à ces mobilisations. Last week’s attack was “the deadliest strike on journalists in the Middle East” documented by the Committee to Protect Journalists. Undersea internet cables are critical in today’s hyperconnected world. The crew of the Léon Thévenin maintains one stretch of this global network. À moins de deux mois du prochain sommet onusien sur le climat, les États membres de l’Union européenne sont incapables de se mettre d’accord sur un objectif clair de décarbonation, au risque de mettre en péril l’accord de Paris. Une situation provoquée par la France, qui cherche à remodeler l’objectif climatique 2040 de l’UE à sa guise. La nouvelle politique économique – fondée sur une importante expansion keynésienne, des augmentations salariales pour compenser l’inflation et la mise en place de nouveaux programmes de revenus minimums pour réduire les inégalités – a jeté les bases d’une croissance assez remarquable. Paying with your smartphone has become commonplace, and scammers are finding new ways to exploit this. A new method on the rise in the Netherlands is sticking QR codes on parking meters, taking users to a spoofed website of the popular parking app EasyPark, where they have to enter their bank or credit card information. The European Commission is set to reform Frontex’s mandate again in 2026. Frontex is the European Border and Coast Guard agency. […] the ProtectNotSurveil coalition highlights how reckless the expansion of Frontex’s surveillance capacities would be and how the Commission’s foreseen plans go in the opposite direction of what migrants and affected communities are calling for. During their latest tour stop, Massive Attack shocked fans by integrating facial recognition into the show itself. Live video feeds captured audience faces, processing them through recognition software and projecting the results as part of the visual experience. […] This stunt aligns with the band’s decades-long critique of surveillance culture and digital control systems. Le Conseil d’État vaudois a récemment répondu à une interpellation sur la durée de vie des équipements numériques utilisés par l’administration cantonale. Si cette réponse témoigne d’une volonté réelle de limiter l’empreinte environnementale du numérique public, elle laisse apparaître un angle mort préoccupant : le rôle central du logiciel dans l’obsolescence. […] Cette absence de critères empêche toute transition vers des systèmes d’exploitation libres, qui pourraient prolonger de plusieurs années la vie utile d’un appareil, et faciliter sa réutilisation par des tiers. Trump and the global far-right are trying to discredit Europe’s tech laws with misinformation and political pressure, fearing that these regulations might disrupt their ability to undermine democracy. If Europe wants to safeguard its democracy and its credibility as a global regulatory leader in tech, the European Commission needs to enforce these laws swiftly and decisively. More than 100 of Donald Trump’s inaccurate statements are to be dissected by Channel 4 to coincide with his state visit, in what it described as “the longest uninterrupted reel of untruths, falsehoods and distortions ever broadcast on television”. Lors de la présentation de son rapport annuel, le ministre des Affaires étrangères de l’île a fustigé une hausse de près de 50 % des dommages et préjudices subis par La Havane. Voir aussi Cuba : comment Donald Trump a intensifié le blocus contre l’île (humanite.fr) Avec leur politique « criminelle et inhumaine » de blocus visant Cuba basée sur « la misère, la faim et le désespoir », les États-Unis seraient responsables d’« une violation massive et systématique des droits humains », selon un dernier rapport diffusé par La Havane. La star des talk-shows américains a été suspendue d’antenne par ABC après avoir critiqué la récupération de la mort de l’influenceur Charlie Kirk par le camp trumpiste. Après la fin du “Late Show” de Stephen Colbert, qui sera le prochain sur la liste ? With Paramount, who owns CBS, wanting to merge with Skydance (which is led by Trump ally David Ellison), and the Federal Trade Commission (led by Trump appointee Brendan Carr) needing to sign off on the merger, many wondered if this would lead to Colbert, also a frequent critic of the former reality star-turned-President during his entire 10-year stint leading The Late Show, being fired. Le président américain était interrogé sur l’éviction de Jimmy Kimmel sous la pression de son administration. Il a donné une définition très personnelle du « free speech ». Dans un message envoyé aux médias, le département de la défense américain menace de révoquer les accès au Pentagone si les correspondants ne se plient pas à cette règle. Trump’s Justice Department deleted a study from its website stating that right-wing violence “continues to outpace all other types of terrorism and domestic violent extremism” in the United States. This comes as the Trump administration and Republicans generally blame political violence solely on the left. The United States has fallen to 57th place in the 2025 RSF World Press Freedom Index, its lowest ranking in recent history, reflecting a deepening crisis for journalism in the country. Press freedom in the U.S. now faces unprecedented challenges—not only from political pressure but also from economic collapse within the media industry. Laura Ingraham, une présentatrice vedette de la chaîne, a salué le travail des agents de l’ICE après que l’un d’eux a poussé violemment la démocrate Kat Abughazaleh. Samsung’s ‘screens everywhere’ initiative is morphing into ads everywhere. Mexico’s lagging energy grid is forcing companies, including Microsoft, to use generators. L’ex-président a écopé de 27 ans de prison pour tentative de coup d’État. Un jugement historique pour le pays. Il ne met cependant pas fin aux assauts de l’extrême droite, qui compte notamment sur Trump pour sauver leur leader. Le Chili est le deuxième producteur de ce poisson d’élevage au monde, après la Norvège, et la société civile exige une régulation de cette industrie jugée « écocidaire ». En juillet, l’ONG Oceana a alerté sur les risques pour l’environnement et l’humain que représente l’usage massif d’antibiotiques. Dedicated Copilot agents will join meetings and answer questions in channels. patrons are growing more trusting of their preferred generative AI tool or product, and the veracity of the outputs they receive. […] librarians report being treated like robots over library reference chat, and patrons getting defensive over the veracity of recommendations they’ve received from an AI-powered chatbot. Essentially, like more people trust their preferred LLM over their human librarian. LLM “tended to sacrifice accuracy for simplicity” when writing news briefs. Bias-reflecting LLMs lead to inferior medical advice for female, Black, and Asian patients. Une dame blanche, âgée, chic mais modeste, devant un distributeur, le regard perdu et qui semble supplier tout témoin de l’aider face à un danger imminent qu’elle ressent mais ne perçoit pas ; à un pas derrière elle, dans l’ombre, la fixant tel un charognard sur sa proie, surgit un homme, plus grand, jeune, cheveux crépus, le teint légèrement halé, portant un sweat à capuche. Cette scène n’est pas issue du dernier blockbuster identitaire, mais des réseaux sociaux de la « Police Nationale du Doubs ». Souhaitant alerter sur les dangers du « vol par ruse », l’institution n’a pas hésité à avoir recours à l’intelligence artificielle pour générer une iconographie qu’elle jugeait appropriée. The band cited a ‘moral and ethical burden’ placed on artists by revenue from their work ultimately funding lethal technologies We, the undersigned, pledge to never use generative AI for any part of our academic research. Those who predict that superintelligence will destroy humanity serve the same interests as those who believe that it will solve all of our problems. I think it’s long past time I start discussing “artificial intelligence” (“AI”) as a failed technology. Specifically, that large language models (LLMs) have repeatedly and consistently failed to demonstrate value to anyone other than their investors and shareholders. The technology is a failure, and I’d like to invite you to join me in treating it as such. AI systems can by design only learn from the past – a past which is shaped by structures of colonialism, white supremacy and patriarchy. If AI is a machine of the past, then it is our craft to dream up futures not yet imagined. Artificial intelligence cannot, by design, do this ; what we need is the joy, wisdom and solidarity of real, messy, creative people. Des militant·es israélien·nes ont manifesté à la frontière avec la bande de Gaza alors que l’armée israélienne a prévenu qu’elle allait frapper Gaza-ville avec « une force sans précédent ». « Quatre jours après le début de la guerre en Ukraine, la Fifa et l’UEFA ont suspendu la Russie. Nous en sommes maintenant à 716 jours de ce qu’Amnesty International a qualifié de génocide. Et pourtant, Israël continue d’être autorisé à participer. Pourquoi ces doubles standards ? » L’acteur espagnol a dénoncé « le génocide à Gaza » lors de la 77e édition des « Oscars de la télévision américaine » à Los Angeles. Le légendaire groupe britannique a annoncé rejoindre l’initiative No Music for Genocide et bloque sa diffusion sur le territoire hébreu. Plusieurs centaines d’artistes internationaux dont Massive Attack, Fontaines D.C., Kneecap… ont rejoint le collectif No Music for Genocide, et appellent au boycott culturel de l’État hébreu. Alors que les accusations de génocide à Gaza se multiplient ces derniers mois, une commission d’enquête de l’ONU a pour la première fois elle aussi qualifié la situation dans l’enclave palestinienne de génocide. Face à l’opinion publique et au génocide en cours à Gaza, le président se résout à prendre cette décision symbolique. À rebours de ses propres positions et de celles de ses ministres successifs. Le ministère de l’Intérieur a demandé aux préfets, dans un télégramme consulté vendredi 19 septembre par l’AFP, de s’opposer à la pose de drapeaux palestiniens sur des mairies et autres édifices publics lundi 22 septembre. Même le jour de la reconnaissance officielle par Emmanuel Macron de l’État de Palestine, la solidarité avec son peuple victime d’un génocide doit être interdite aux yeux de Bruno Retailleau. De Marine Le Pen à Bruno Retailleau en passant par quelques élus macronistes, plusieurs responsables politiques continuent de fermer les yeux sur le génocide à Gaza et s’opposent fermement à la reconnaissance par la France d’un État palestinien. La reconnaissance de leur État est un combat pour les Palestiniens depuis 77 ans. Lundi 22 septembre, à la tribune de l’ONU, la France, suivie par 17 autres pays dont le Royaume-Uni, va enfin franchir le pas. La justice espagnole va collaborer avec la Cour internationale de justice et la Cour pénale internationale pour enquêter sur les crimes de guerre commis par Israël dans l’enclave palestinienne. Ces annonces interviennent à la veille d’un sommet important à New York, coprésidé par la France et l’Arabie saoudite, au sujet de l’avenir de la solution à deux États. Les 19 et 20 septembre, un « Forum mondial des femmes pour la paix » se tenait à Essaouira (Maroc). En instrumentalisant le féminisme, il met sur le même plan la résistance palestinienne et l’armée coloniale, soit colonisé et colonisateur, participant ce faisant à normaliser l’État colonial d’Israël. ‘Girls are taking a hard hit, while nothing is happening with the boys’ Marlène Engelhorn a grandi dans une famille multimillionnaire à Vienne, en Autriche. Elle apprend à dissimuler le patrimoine que possède sa famille. Quand elle apprend qu’elle va hériter de plusieurs dizaines de millions d’euros, elle décide de redistribuer cet héritage via une assemblée citoyenne. François Villeroy de Galhau en appelle […] à résoudre d’urgence un problème budgétaire « aggravé » par la crise politique. « On ne peut plus attendre, a-t-il déclaré, déplorant les querelles politiciennes ».« Pour citer un exemple, des mesures antioptimisation fiscale sur les hauts patrimoines seraient justifiées » afin que l’effort de redressement soit « ressenti comme juste » Alors que la taxe qui vise à taxer les patrimoines des ultra-riches, s’impose dans le débat public, le patronat monte de plus en plus violemment au front pour s’indigner de cette proposition. Signe d’une panique croissante. Chez ceux que sa taxe horrifie, certains disent qu’il invoque les sept plaies d’Egypte, d’autres que son pangolin domestique serait à l’origine du Covid-19, et certains prétendent même qu’il est l’architecte de l’Etoile de la mort. Gabriel Zucman est, aux yeux de Bernard Arnault, rien de moins qu’un « militant d’extrême gauche » dont l’objectif est « la destruction de l’économie libérale » Les tours de Notre-Dame de Paris seront de nouveau accessibles au public à partir de samedi dans le cadre des journées du patrimoine. Suspendu après l’incendie du 15 avril 2019, le parcours de la visite des tours a été totalement réorganisé et repensé avec à la clé l’une des plus belles vues de la capitale. Des centaines de personnes se sont réunies à Choisy-le-Roi (Val-de-Marne), ce 19 septembre, à l’appel de l’association Stop Homophobie, pour une marche blanche en hommage aux quatre victimes retrouvées dans la Seine le 13 août. Organes de gouvernance, chaires, partenariats, start-ups, associations d’élèves et d’anciens élèves… La place croissante des grandes entreprises à tous les niveaux de l’École polytechnique et leur influence sur le contenu de la recherche et de l’enseignement posent question dans un contexte d’urgence climatique. Les résultats de l’étude montrent que les riverains des zones viticoles sont plus exposés aux produits phytopharmaceutiques appliqués sur ces cultures que les personnes éloignées de toute culture. Ces expositions sont par ailleurs plus importantes en période de traitement. Voir aussi “Cette agriculture tue les gens” : l’étude PestiRiv révèle ses résultats, les riverains des vignes surexposés aux pesticides (france3-regions.franceinfo.fr) Ce lundi 15 septembre étaient publiés les résultats très attendus de l’étude PestiRiv, portant sur l’exposition aux pesticides des populations situées à proximité des zones viticoles. Sans surprise, les riverains y sont fortement imprégnés de produits phytosanitaires et pose ainsi des questions de santé publique. Explosions, poussières… Depuis la reprise du chantier de l’A69, les riverains du tracé sont accablés par les nuisances. Le concessionnaire met les bouchées doubles pour combler son retard avant une audience décisive au tribunal. Insultes, menaces, humiliations… Les études révèlent l’ampleur du cyberharcèlement en France qui débute dès l’école primaire et dont les conséquences psychologiques peuvent être dramatiques, allant jusqu’au suicide. Comment lutter contre les violences sexistes en ligne ? Présidente du Collectif féministe contre le cyberharcèlement, Laure Salmona esquisse plusieurs pistes. Neuf hommes ont été jugés, ce 17 septembre, par la 17e chambre du tribunal correctionnel de Paris, après une vague de cyberharcèlement subie par l’artiste Typhaine D. […] Qui aurait pu penser que l’écriture inclusive pouvait mener au tribunal ? Sûrement pas l’artiste Typhaine D. « Au bucher ! Sorcière ! », « Il faut la piquer », « Je déboiterai bien une bonne féministe », « Sale pute de Femen, le seul mot féminin que tu dois connaitre c’est ‘cuisine’ » (sic)… Des messages comme ceux-là, Typhaine D en a reçu des milliers en juillet 2022, après avoir participé à une émission du Crayon. Victime de harcèlement homophobe répété, l’institutrice à bout s’était donné la mort après avoir répertorié tout ce qu’elle subissait dans son village du Cantal. « Toute la lumière doit être faite sur cette horrible affaire », a déclaré le ministre de l’Intérieur, alors que la victime avait déposé plusieurs plaintes contre son ex-compagnon. Dans ce billet initialement titré « Je suis Charlie Kirk » et diffusé le 12 septembre, Guillaume Erner estimait qu’« il y a (vait) désormais au moins deux Charlie : le “Je suis Charlie” de Charlie Hebdo et puis “Je suis Charlie” de Charlie Kirk ». Dans un entretien au “Monde” ce jeudi 18 septembre, la présidente de France Télévisions défend vigoureusement l’audiovisuel public contre les offensives répétées des médias de l’empire Bolloré. L’angle sécuritaire a largement dominé le traitement médiatique du mouvement social « Bloquons-tout », organisé partout en France le 10 septembre. Défilé de policiers sur les plateaux télé, focalisation sur les « violences », décompte en direct sur les chaînes d’information en continu du nombre d’interpellations : retour sur un cas d’école de journalisme de préfecture. Le 10 septembre, comme d’habitude, le moindre feu de poubelle a tenu en haleine tous les éditorialistes de chaînes d’info. Sur l’extrême droitière CNews, les grévistes n’étaient plus des Français·es lambda aux revendications légitimes, mais des gauchistes-LFIstes « palestinistes ». ce n’est pas seulement quand il s’agit d’information : en fait, tous les programmes télévisés sur-représentent les catégories aisées et diplômés. Et c’est… de pire en pire, nous confirme le rapport annuel de l’Arcom (ex-CSA) Le journalisme français s’est bâti sur ce mythe : celui d’une objectivité quasi scientifique. Le journaliste, dit-on, « relate les faits », sans parti pris. Cette fiction, héritée de l’universalisme républicain, est brandie comme un étendard de professionnalisme. Mais comme l’ont montré par exemple les sociologues Pierre Bourdieu et Patrick Champagne, cette neutralité est un masque. Les journalistes politiques évoluent dans les mêmes cercles que les élus, fréquentent les mêmes grandes écoles, partagent les mêmes habitus bourgeois et parisiens. Ce n’est pas de l’objectivité : c’est un point de vue situé, celui d’une classe sociale dominante qui a réussi à imposer son regard comme « neutre ». « Mediapart » révèle ce vendredi 19 septembre que le Premier ministre a « manipulé la réalité » en se présentant comme titulaire d’un diplôme qu’il n’a jamais obtenu. Voir aussi Sébastien Lecornu : Le Premier ministre reconnaît ne pas avoir fini le cursus mentionné sur son CV (20minutes.fr) Le journal [Mediapart] rappelle que ce genre de mensonge a poussé à la démission Noelia Núñez, députée espagnole. Elle avait assuré être diplômée en droit, en administration publique et en philologie anglaise avant d’admettre avoir entamé des études sans jamais les avoir finies. « Un diplôme en droit n’est pas indispensable pour représenter les citoyens ; l’honnêteté l’est », affirmait un édito d’El Pais, cité par le journal d’investigation français. Le nouveau Premier ministre a annoncé vendredi 19 septembre, qu’il entendait supprimer, au nom d’un Etat « efficace », plusieurs structures et délégations interministérielles, dont celle en charge du service national universel (SNU). Les collégiens multiplient les messages d’incompréhension et d’inquiétude face aux changements du diplôme national du brevet. Entre nouvelle notation, poids renforcé des épreuves finales et épreuves de mathématiques sans calculatrice, la réforme fait réagir aussi bien les élèves que les parents. Pour les néolibéraux – qu’ils soient globalistes comme Emmanuel Macron ou nationalistes comme le RN –, la démocratie comme régime fondé sur le principe d’égalité doit être nécessairement limitée. Mené par l’Ifop et la Grande mosquée de Paris, ce travail montre l’étendue du racisme subi par les musulman·es en France au quotidien, au travail, dans l’Éducation, par les forces de l’ordre ou dans les services publics. La cour de cassation a rejeté, mardi, le pourvoi d’Éric Zemmour qui est donc définitivement condamné pour provocation à la haine raciale et injure à caractère raciste. En cause, des propos tenus en 2019 à la Convention de la droite. Deux policiers ont par ailleurs été blessés, dont l’un a « perdu une dent » à la suite d’un jet de projectile, selon la préfecture. Le 10 septembre, au soir du mouvement « Bloquons tout », des policiers ont débarqué dans l’enseigne « Chez Papa » dans le 19e arrondissement de Paris. Six personnes témoignent de la violence de leur intervention, où des coups de taser ont été donnés.« C’était en mode Gestapo, ça frappait à gauche et à droite des gens, aléatoirement » Alors que ce 18 septembre marque la seconde étape d’un mouvement social qui grossit, le pouvoir politique comme économique pèse de tout son poids pour tenter d’éteindre une colère qui ne demande qu’à le déborder. 1 million de manifestant·es, selon la CGT. Tous les signaux étaient au vert, ce matin, pour une journée de mobilisation massivement suivie. Les promesses ont été tenues. Et le message envoyé à Emmanuel Macron, explicite : la fin de sa politique et du monde d’ultrariches dont elle sert les intérêts. Quelle sera la suite ? L’action s’est tenue après une Assemblée générale organisée à la Gare de Lyon, située à quelques minutes. “Opération canard”. C’est le nom de code d’une action menée ce samedi 13 septembre 2025 à Toulouse, dans le cadre du mouvement “Bloquons tout”. Et cela a semé une belle pagaille.[…]Le principe de ladite opération ? « Marcher à l’infini sur les passages piétons pour bloquer de fait la circulation » Des actions non violentes ont eu lieu lors des mobilisations du 10 et 18 septembre. Elles consistaient principalement à ralentir la circulation dans plusieurs villes françaises. Le mouvement doit se poursuivre et se doter d’un véritable plan de bataille pour faire tomber Lecornu et Macron. Le Premier ministre, arrivé en poste depuis peu, est attendu au tournant par l’intersyndicale, qui le menace d’une « nouvelle journée de grève ». Des centaines de personnes ont manifesté dans la Meuse, sous haute surveillance policière, contre le projet Cigéo d’enfouissement des déchets nucléaires hautement radioactifs. Les gouvernements successifs agitent la peur de l’exil des ultra-riches pour ne pas trop les imposer. En s’appuyant sur des études, l’organisation Attac montre que les départs sont peu nombreux et défend une réforme de l’imposition des plus fortunés. Ce questionnaire ANONYME et confidentiel a pour objectif de recenser les violences policières perpétrées pendant les journées de mobilisation. Il s’agit d’une initiative citoyenne menée par un collectif formé lors du mouvement “Bloquons tout”. La taxe GAFA française agace les États-Unis de Trump, mais aussi l’Européen Axel Springer qui l’attaquait devant le Conseil constitutionnel via sa filiale Digital Classifieds France. Le recours est écarté par les Sages. Google handed over Gmail account information to ICE before notifying the student or giving him an opportunity to challenge the subpoena. A pair of flaws in Microsoft’s Entra ID identity and access management system could have allowed an attacker to gain access to virtually all Azure customer accounts. Microsoft is perhaps the most complicit tech company in Israel’s illegal apartheid regime and ongoing genocide against 2.3 million Palestinians in Gaza. Microsoft’s complicity in Israel’s apartheid and genocide is well documented, exposing its strong ties to the Israeli military, its collaboration with Israeli government ministries, and its involvement in the Israeli prison system, which is notorious for systematic torture and abuse of Palestinians. Microsoft knowingly provides Israel with technology, including artificial intelligence (AI), that is deployed to facilitate grave human rights violations, war crimes, crimes against humanity (including apartheid), as well as genocide. Earlier this year, Japan’s Emperor Naruhito asked Iceland’s president why Iceland leads the world in gender equality. The question highlighted a striking contrast between the two nations. Iceland has held the top spot in the Global Gender Gap Report for years, while Japan ranks near the bottom. Alors qu’une guerre génocidaire à Gaza fait rage, et qu’en France un mouvement populaire renoue avec des aspirations révolutionnaires, certaines histoires trouvent un écho particulier. C’est le cas de la révolution haïtienne (1791-1804), la première révolution d’esclaves à avoir abouti, et qui, pour se faire, a tenu en respect, pendant plus de dix ans, des ennemis bien supérieurs en nombre et en armements Aux Sables-d’Olonne, la promenade Philippe de Villiers a été rebaptisée “promenade Philippe Poutou” par une quinzaine de membre de “Bloquons tout”, ce jeudi 18 septembre. Une inauguration dans les règles de l’art, avec un couper de ruban. Cette revue naît de la nécessité de redonner aux créatrices de la période moderne (qu’elles soient écrivaines, traductrices, éditrices, philosophes, artistes, architectes, scientifiques, compositrices, musiciennes, comédiennes…) la visibilité qu’elles avaient à leur époque, et ont perdu au fil des siècles en raison d’un processus, aujourd’hui bien connu, d’invisibilisation historiographique. Après la mort de son dernier locuteur natif en 1974, le gaélique mannois – aussi appelé le manx – n’avait plus grand espoir de revivre. Surtout quand l’Unesco officialise son extinction, en 2009. Mais les habitants de l’île de Man ont réussi à prouver le contraire. La cérémonie s’est déroulée jeudi à Boston, un mois avant la remise des véritables prix Nobel. La 35e cuvée a été une nouvelle fois très riche. Retrouvez les revues de web précédentes dans la catégorie Libre Veille du Framablog. Les articles, commentaires et autres images qui composent ces « Khrys’presso » n’engagent que moi (Khrys). 10200 mots
Brave New World






Spécial IA

Spécial Palestine et Israël
Spécial femmes dans le monde

Spécial France

Spécial femmes en France
Spécial médias et pouvoir

Spécial emmerdeurs irresponsables gérant comme des pieds (et à la néolibérale)
Spécial recul des droits et libertés, violences policières, montée de l’extrême-droite…

Spécial résistances

Spécial outils de résistance

Spécial GAFAM et cie
Les autres lectures de la semaine
RIP
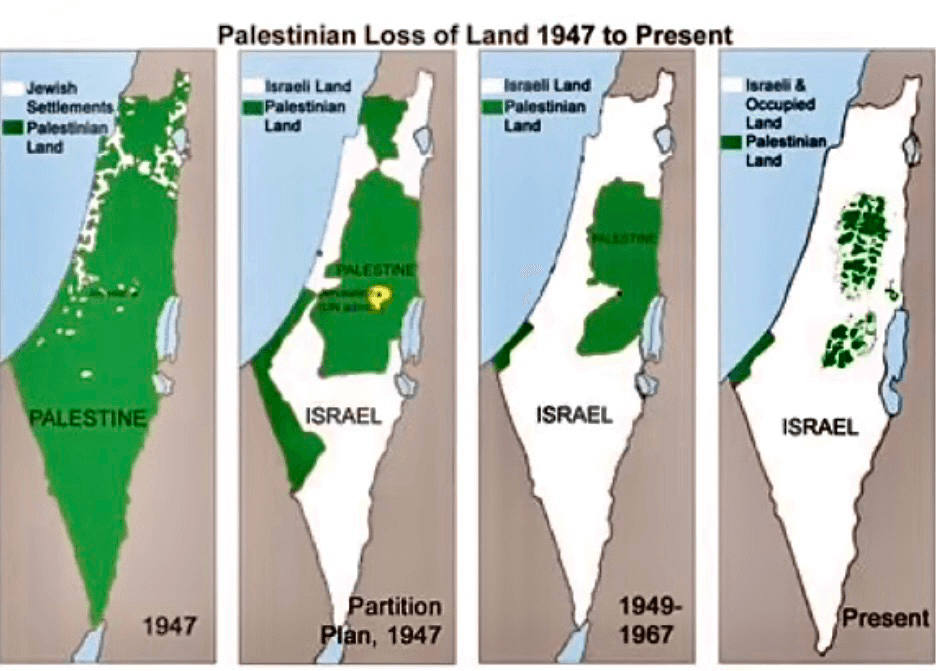
Les BDs/graphiques/photos de la semaine

Les vidéos/podcasts de la semaine
Les trucs chouettes de la semaine